作者:ChenZhen
博客地址:https://www.chenzhen.space/
版权:本文为博主 ChenZhen 的原创文章,本文版权归作者所有,转载请附上原文出处链接及本声明。
源码地址:https://github.com/chenzhen7/chenzhen-blog
如果对你有帮助,请给一个小小的star⭐
怎么用springboot搭建一个好看的个人博客? 在这里先感谢李仁密老师的b站视频:【SpringBoot开发一个小而美的个人博客】 https://www.bilibili.com/video/BV1nE411r7TF?share_source=copy_web&vd_source=d8832ef814411d4572d6eb1d6763a454
和onestar大佬:博客地址:首页-ONESTARの客栈
在他们的基础上做了一些改进和变化,增加和减少了一些功能,
前端
由于前端的技术栈并没有深入学习,这里我是直接使用了onestar大佬提供的源码然后进行的改进,他是在李仁密老师的页面基础上进行的改进。也就是开篇我提到的两位大佬,可以去他们的链接那里直接获取源码,或者使用我提供的也可以。
- JS框架:JQuery
- CSS框架:Semantic UI官网
- Markdown编辑器:编辑器 Markdown
- 代码高亮:代码高亮 prism
- 动画效果:动画 animate.css
- 文章目录:目录生成 Tocbot
- 音乐插件:Aplayer
- 背景动态线条:canvas-nest.js
后端
整体使用springboot+Thymeleaf+MybatisPlus进行开发
- 核心框架:SpringBoot 2.7.3
- 项目构建:jdk1.8、Maven 3.6
- 持久层框架:MybatisPlus 3.5.1
- 模板框架:Thymeleaf
- 分页插件:PageHelper
- 运行环境:Centos7
- 数据库:mysql8
功能模块
后台管理
- 登录:对管理员身份进行验证,拦截所有非管理员访问后台相关页面,管理员登录后拥有管理权限,能在后台管理页面对博客、分类和友链进行管理
- 博客管理:增、删、改、查博客,可以保存文章草稿
- 分类管理:增、删、改、查分类
- 友链管理:增、删、改、查友链
- 消息管理:登录后在留言板和评论区时发表评论会有管理员标记,并且可以删除评论
前台展示
- 博客:可以查看博客列表、最新文章、推荐文章、博客内容、点击量、评论数、版权声明、评论区等...
- 分类:可以查看所有分类列表、各个分类对应的文章
- 流年记:可以按发布时间顺序查看每一篇文章
- 音乐:在首页会自动播放对应歌单音乐,并且可以随意切换音乐、暂停音乐
- 评论:在留言板和每一篇文章底部可以发表评论,回复评论。在回复后会向对象发一封提醒邮件,在有人回复你时也会向你发一封提醒邮件
- 友链:可以查看友链、访问友链
- 关于我:可以查看关于栈主的个人信息
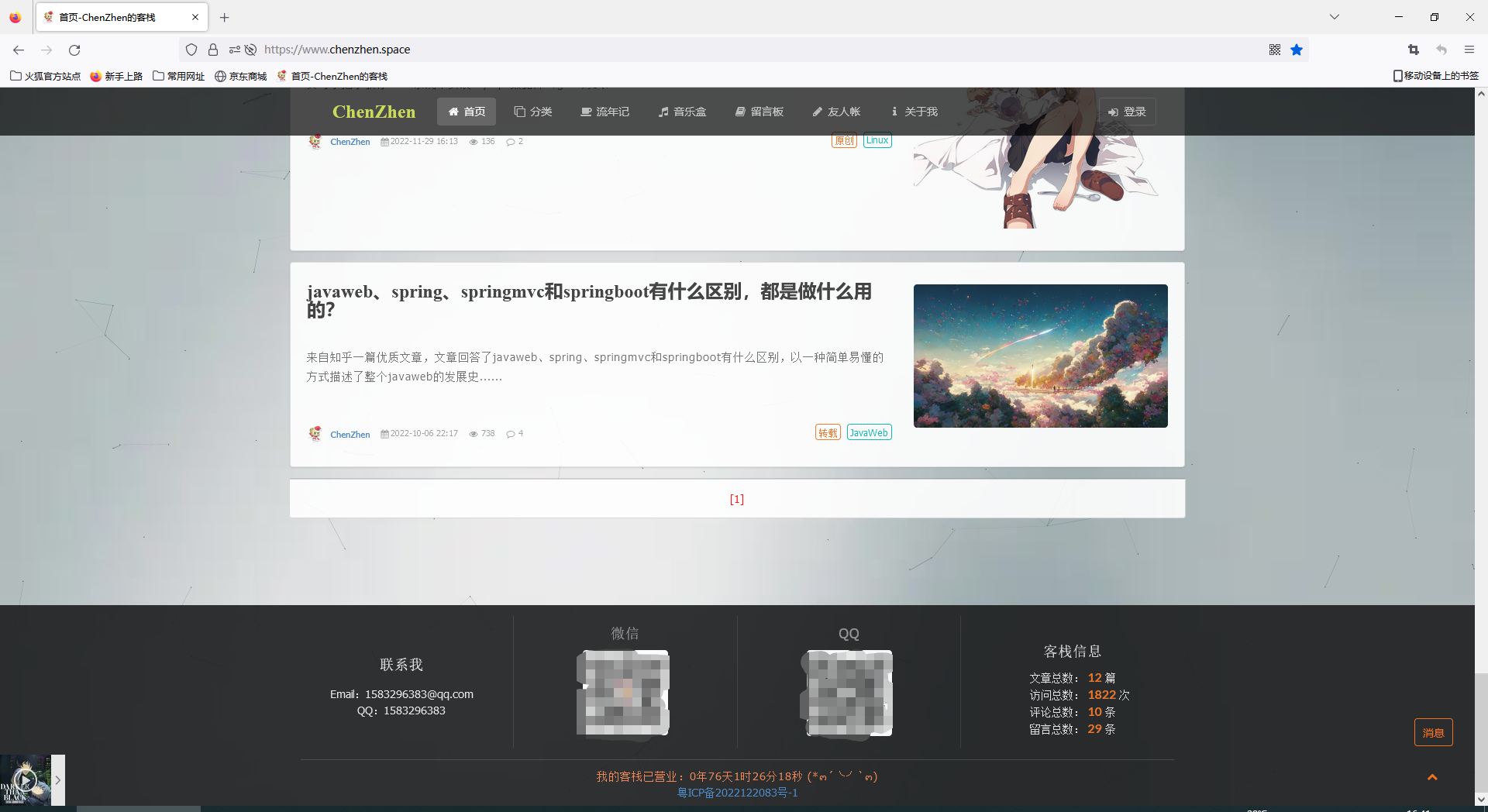
- 底部栏:可以查看网站的总文章数量、总评论数、博客总浏览数、总留言数、我的个人信息
数据库设计
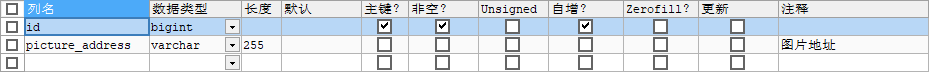
一共7张表,博客表、用户表、评论表、留言表、类型表、友链表、图片表,其中图片表是我后来临时加的,只有一条数据,存的是首页的壁纸图片的地址,为了能随时更换,如果不需要的话6张表已经足够了。
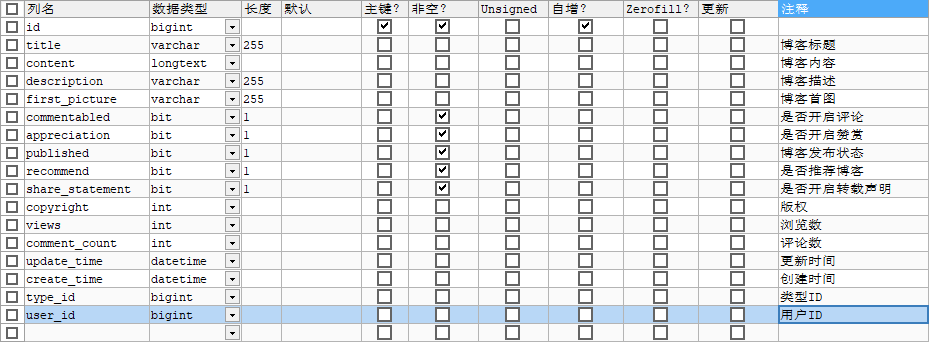
- 博客表

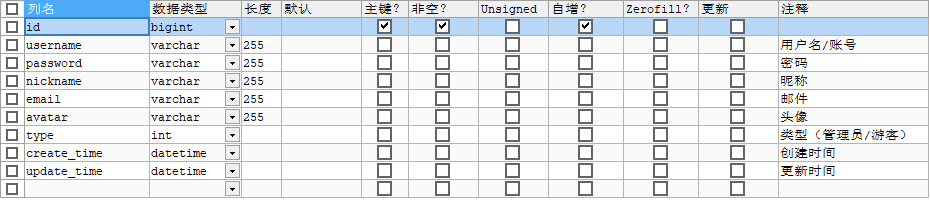
- 用户表

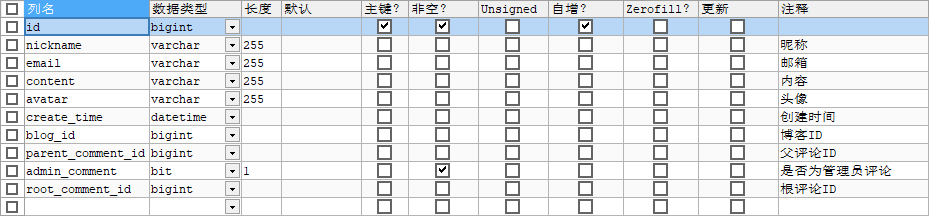
- 评论表

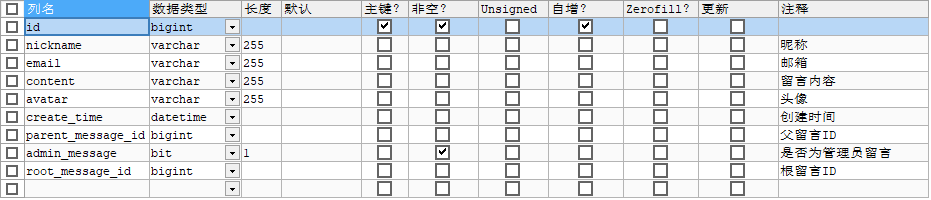
- 留言表

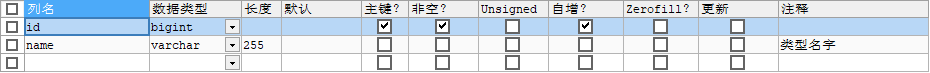
- 类型表

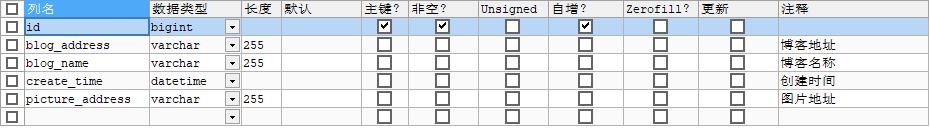
- 友链表

- 图片表

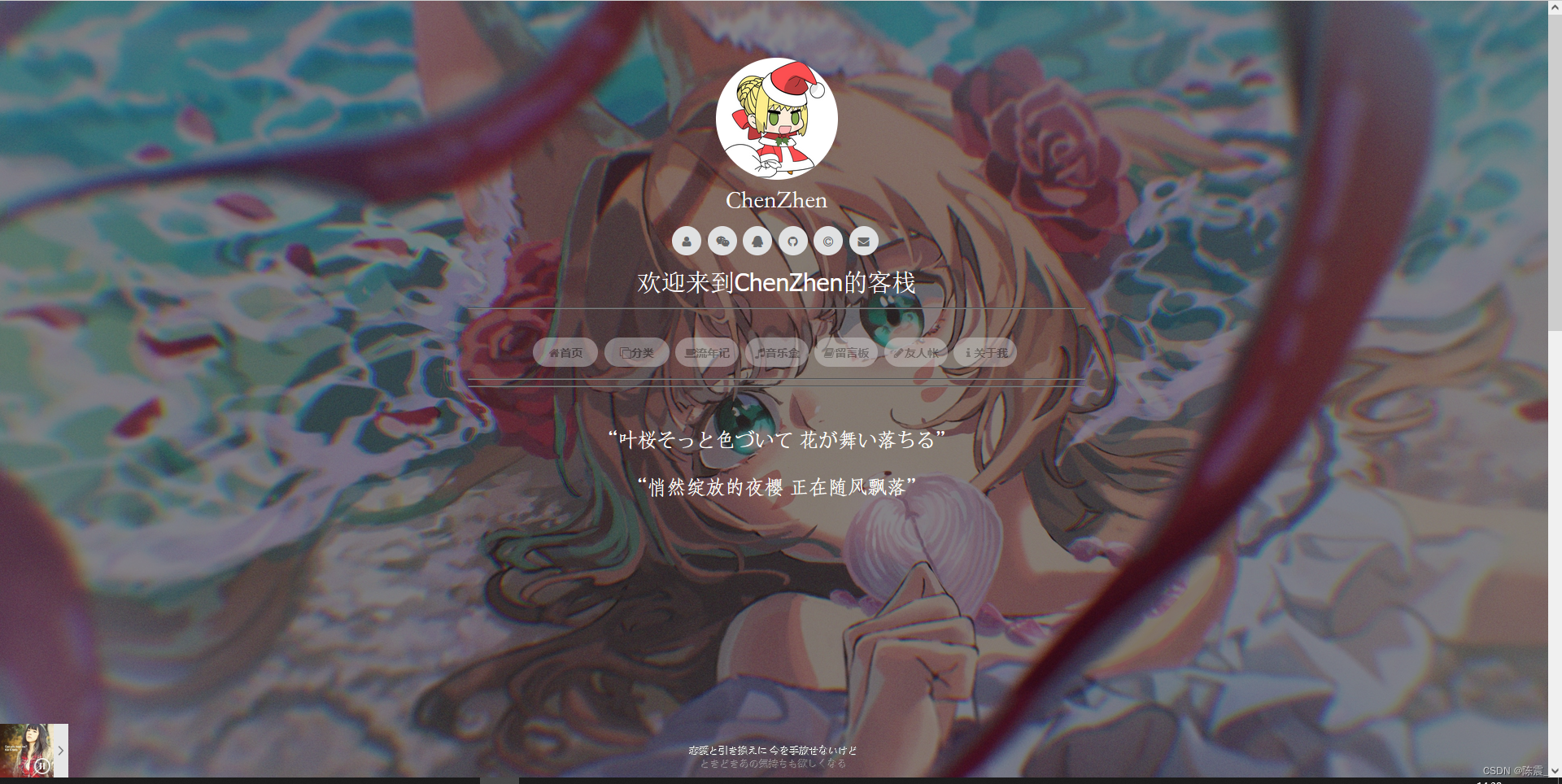
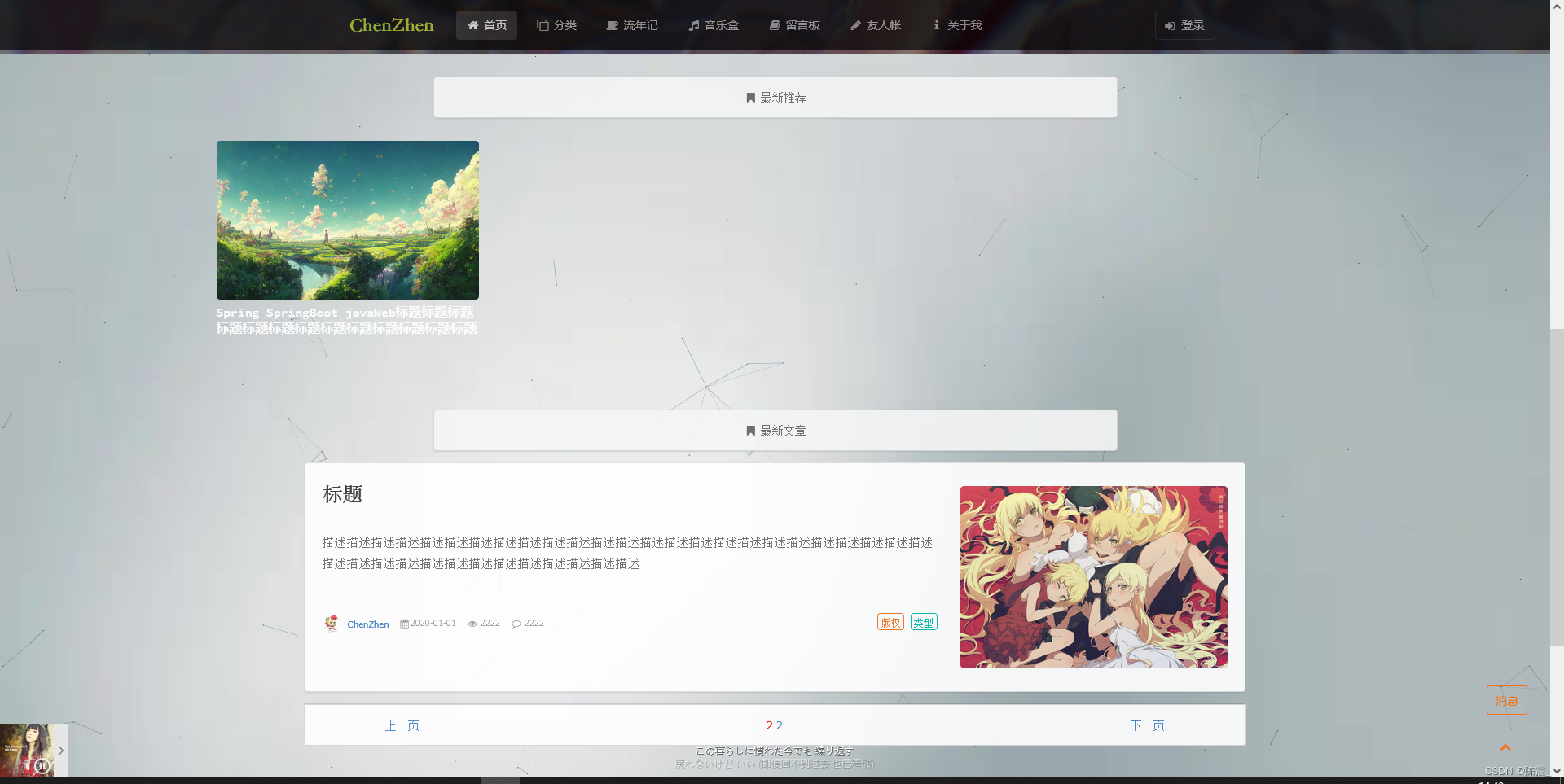
1.博客首页
首页顶部

主要内容
分为推荐文章部分和最新文章部分

底部栏
记录一些网站和个人的信息

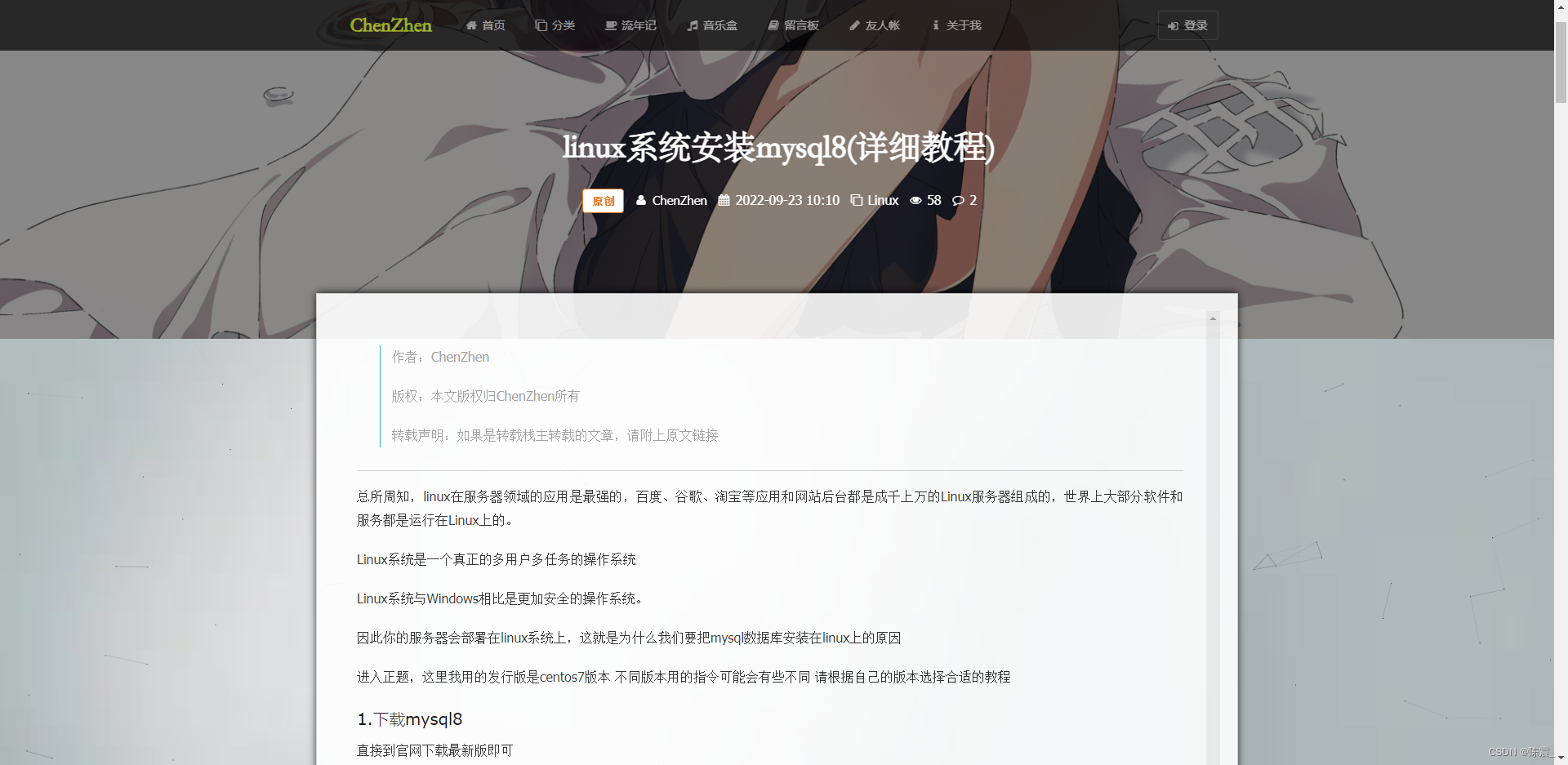
2.博客详情页
博客内容

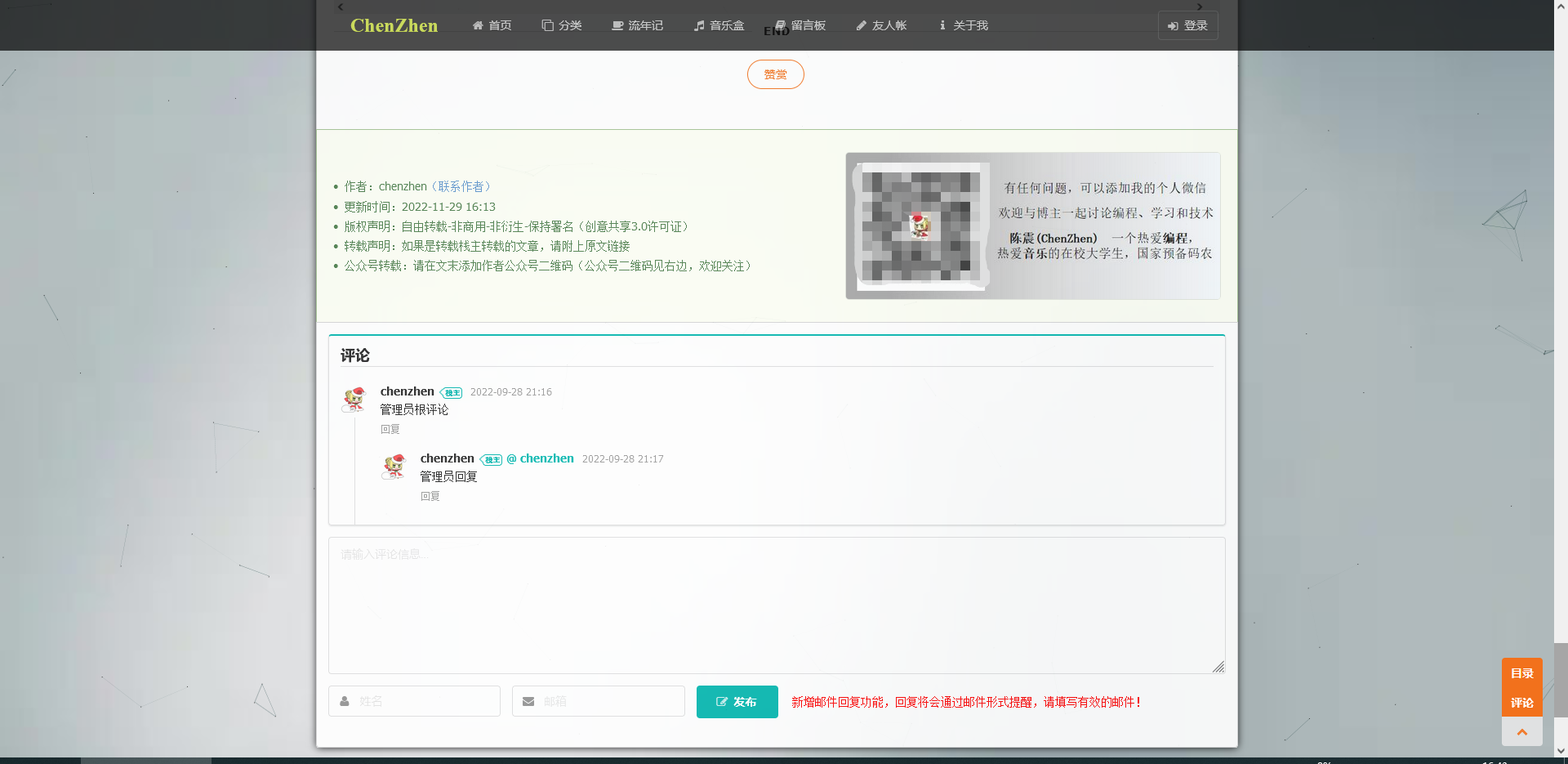
底部评论区

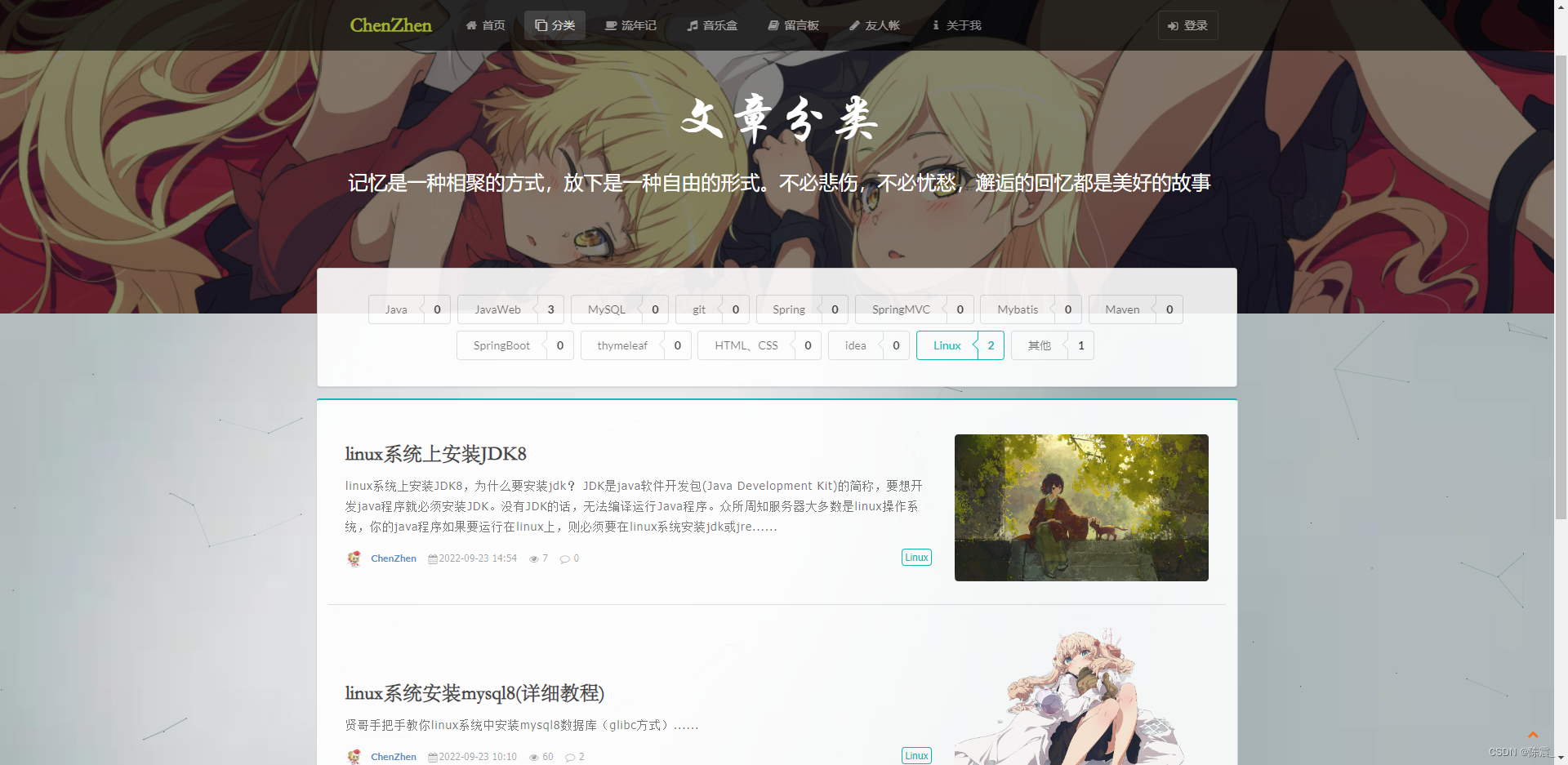
3.分类页面

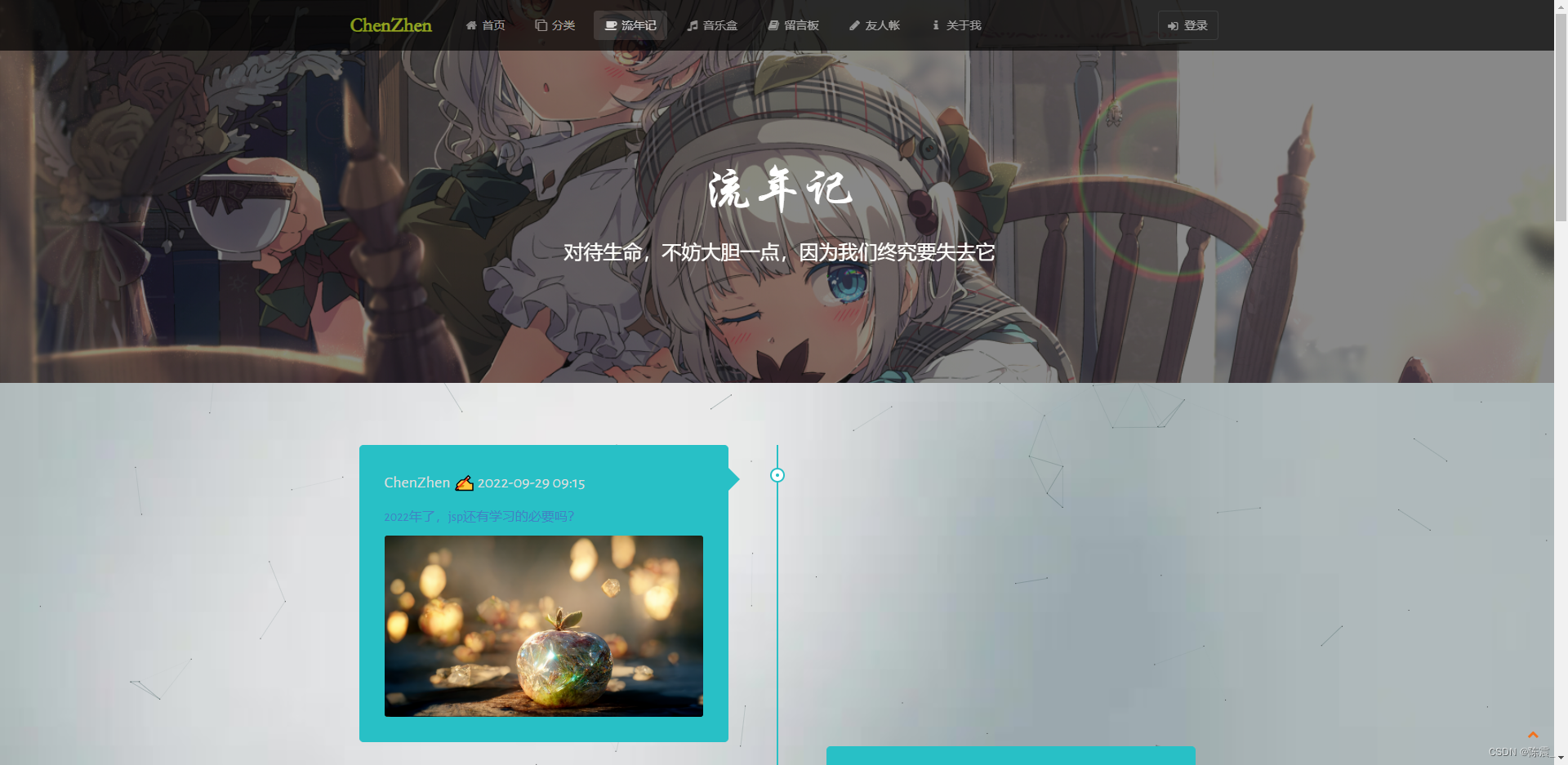
4.流年记页面


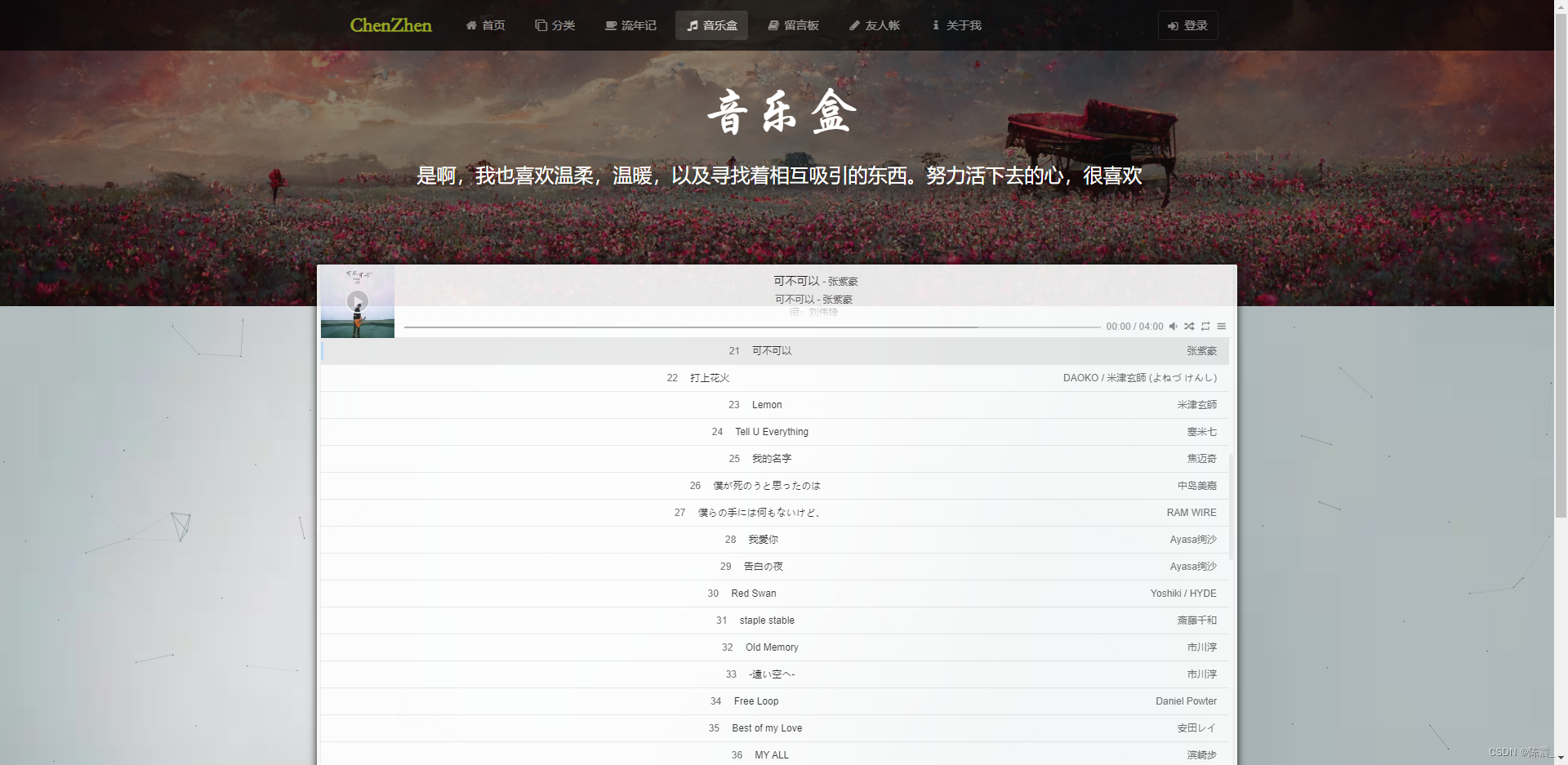
5.音乐盒

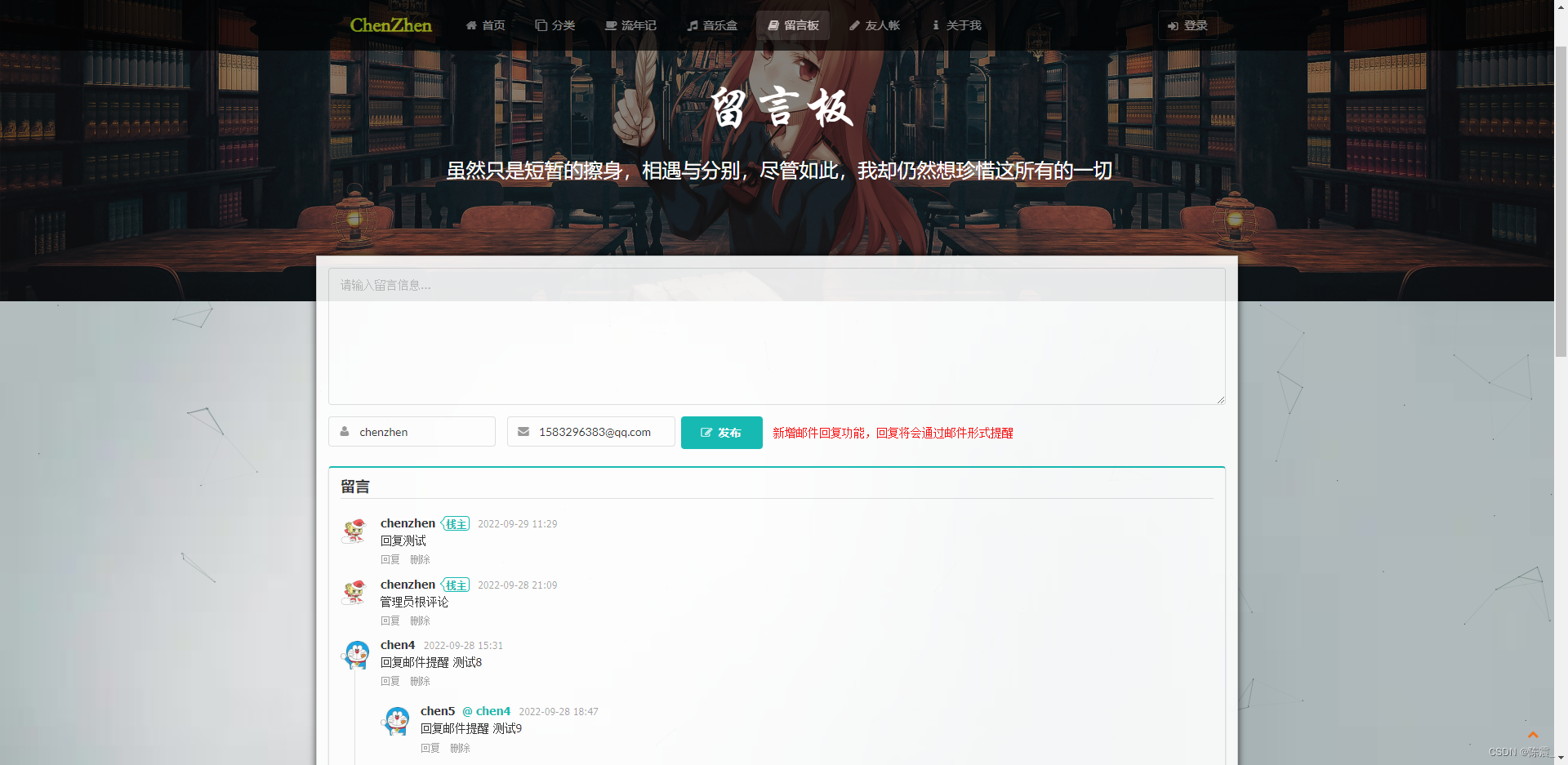
6.留言板

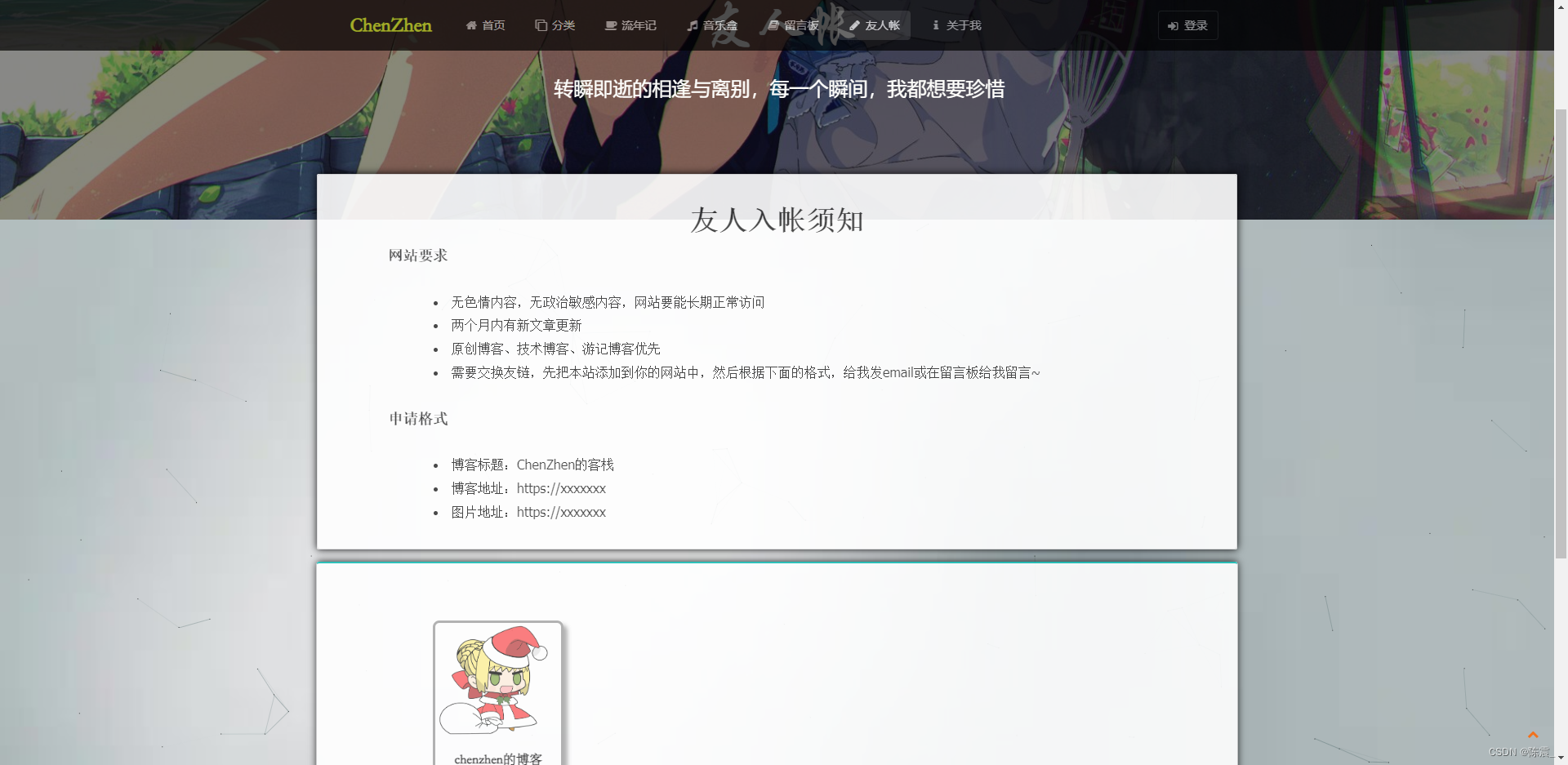
7.友人帐

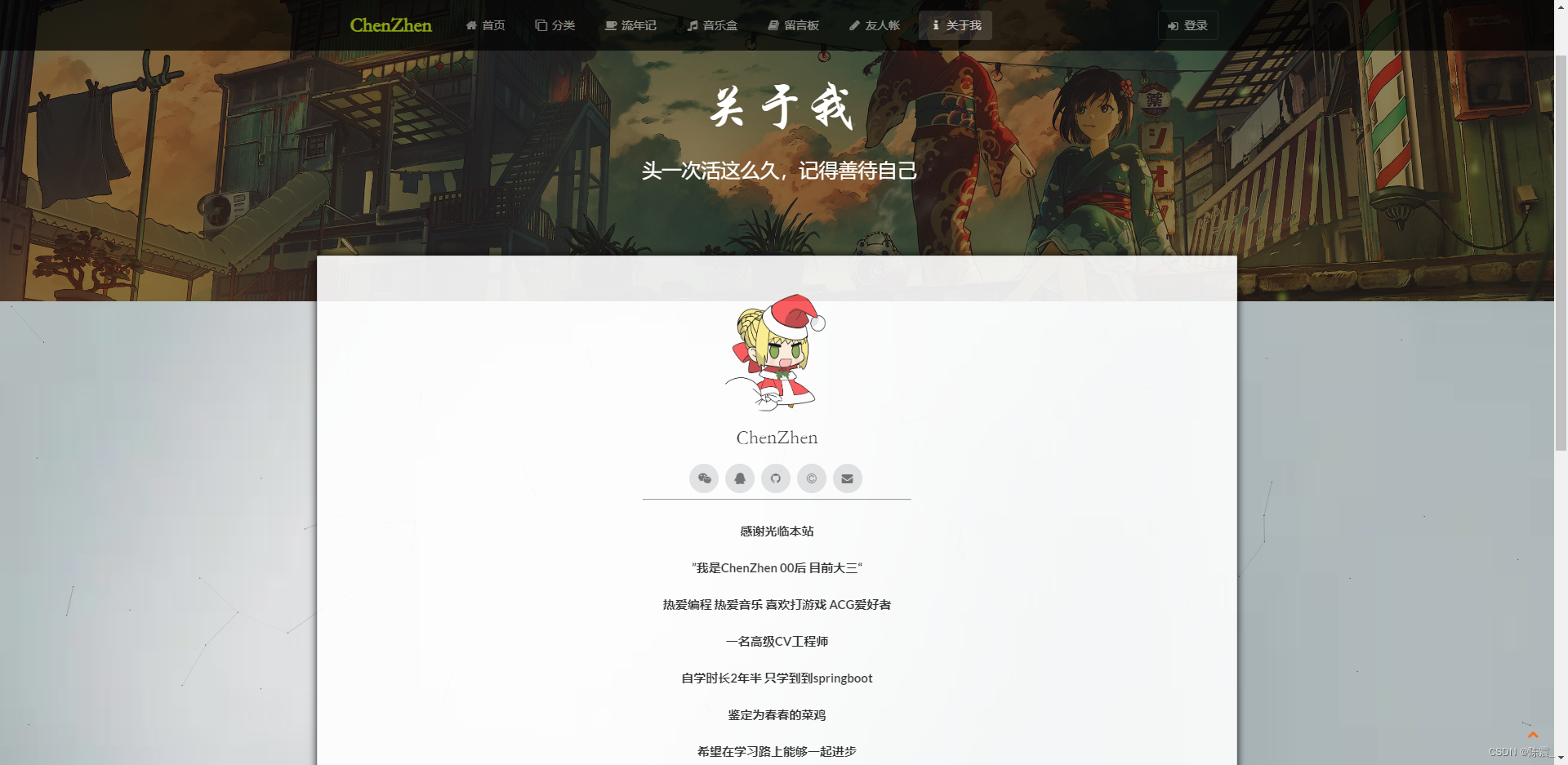
8.关于我

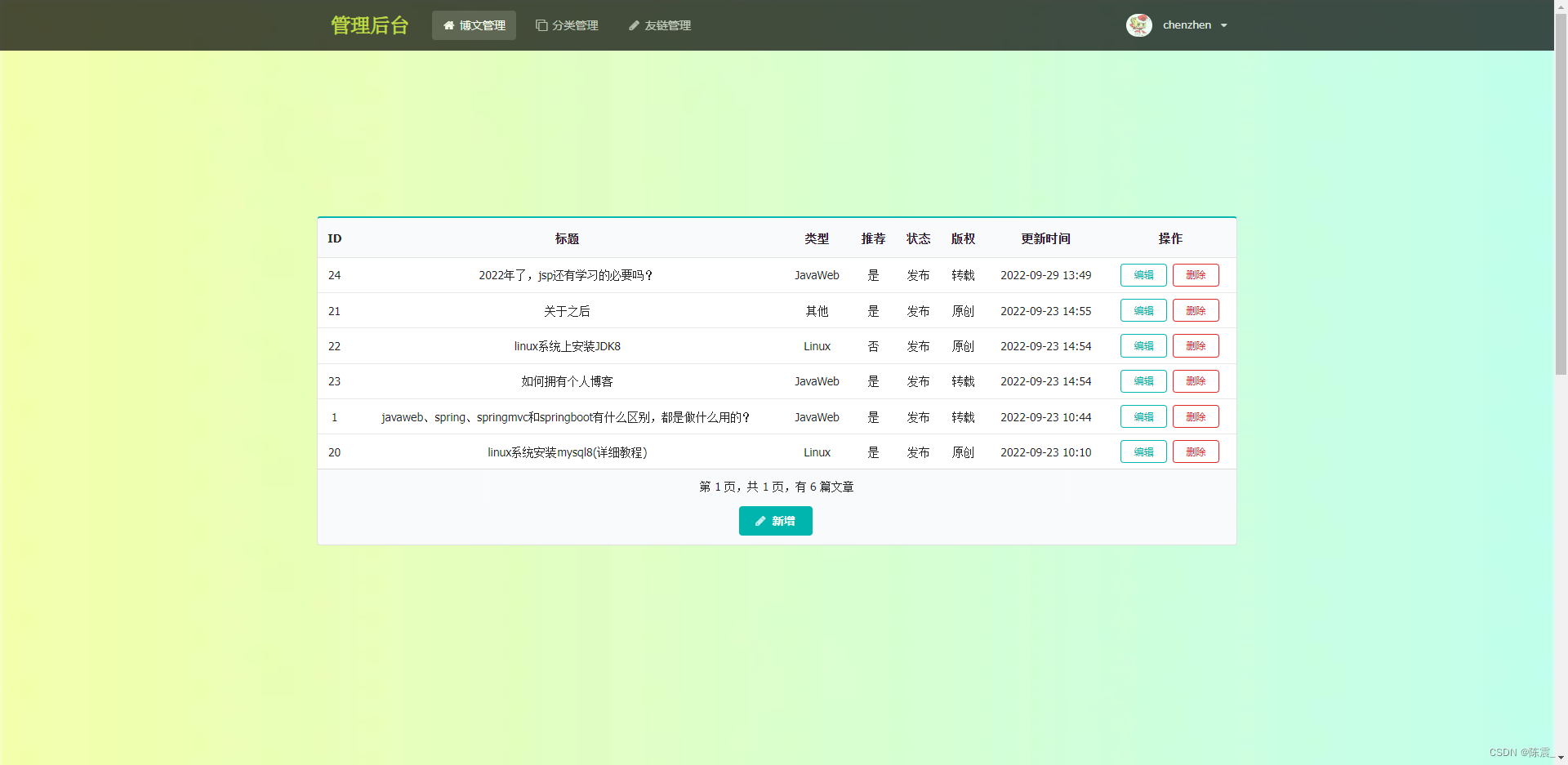
9.后台管理
可以对博文、友链和分类进行管理,因为页面太多,这里只给出两个页面

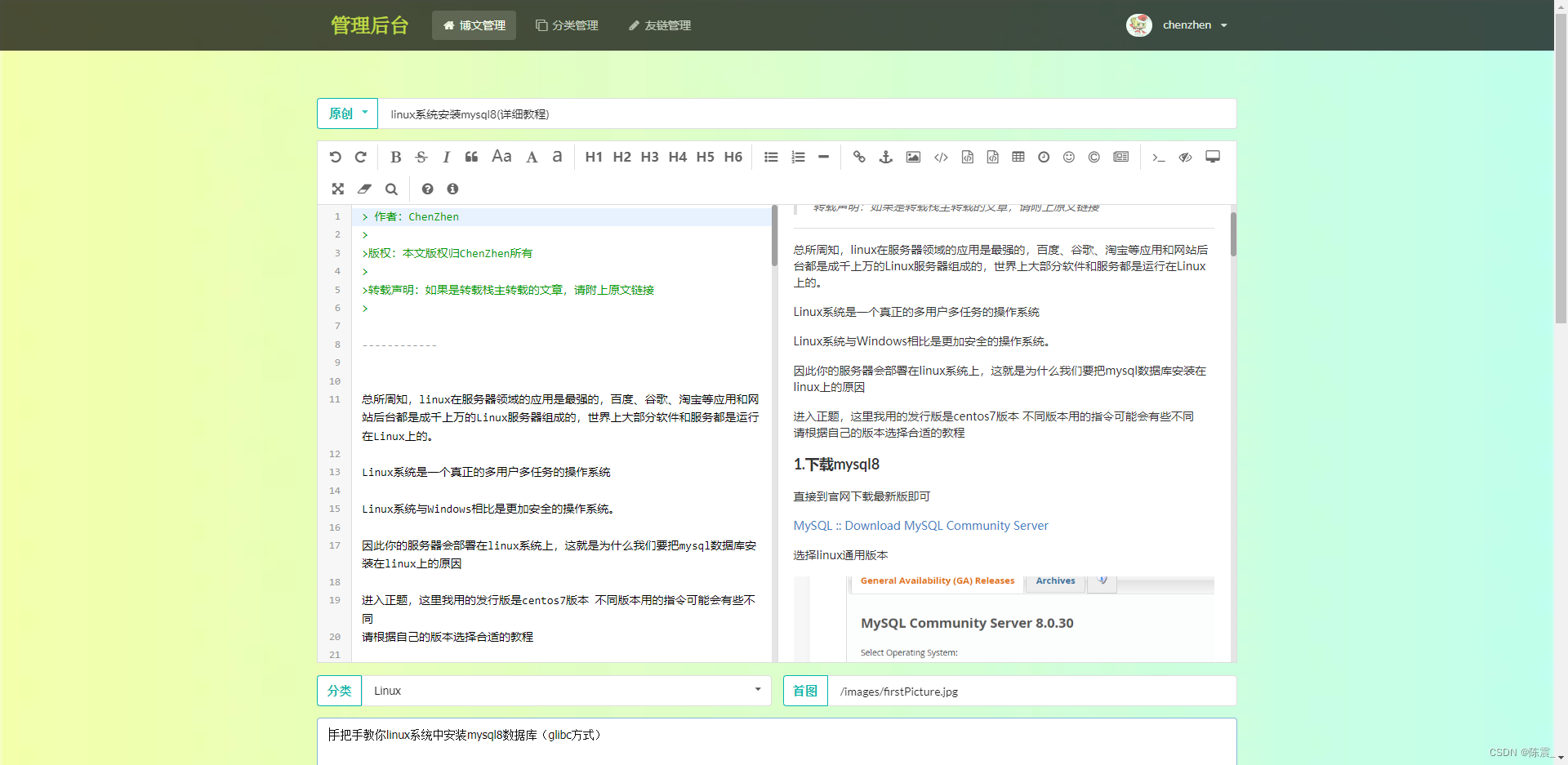
编辑页面
对文章进行编辑,使用Markdown语法

10.手机端展示
首页

文章列表

菜单

整个博客的设计和功能就简单介绍到这里,以上就是博客最终的效果,从整体来讲整个博客项目实现难度还是比较简单的
源码地址放在最顶部


